
En este tutorial de Photoshop Efectos, vamos a buscar la forma de agregar rayas de colores de luz para una foto. Usted probablemente ha visto estas rayas de luz usadas en avisos para todo, desde champú para teléfonos celulares, y de hecho que fueron utilizados más recientemente en un anuncio fresco para un nuevo teléfono celular de Sprint y Samsung. Creación de ellas es tan fácil como dibujar un trazado con la herramienta Pluma de Photoshop y luego acariciando el camino con un cepillo, con un par de estilos de capa simple que se usa para agregar el color real y efectos de luz. Todo es bastante fácil, pero si usted nunca ha usado la herramienta de la pluma antes o no estás seguro de cómo dibujar caminos, es posible que desee comprobar fuera de nuestras selecciones decisiones con la herramienta Pluma tutorial primero, donde cubro todo lo necesario para saber acerca de la elaboración y edición de trazados con la pluma.
Descarga nuestros tutoriales en formato PDF listos para imprimir! Learning Photoshop nunca fue tan fácil!
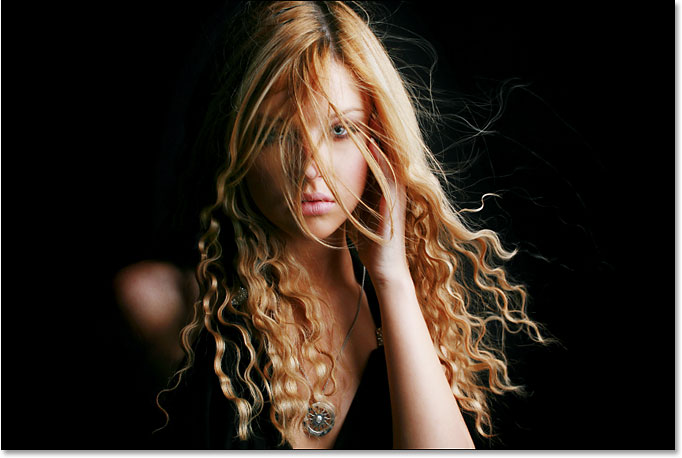
Aquí está la imagen que estaré trabajando con en este tutorial:

La imagen original.
Y así es como se verá después de añadir nuestros rayas de luz:

El efecto final.
Vamos a empezar!
Paso 1: Agregue una nueva capa en blanco
Vamos a añadir nuestras rayas de luz en su propia capa separada, así que lo primero que tenemos que hacer es añadir una nueva capa en blanco en nuestro documento. Para ello, haga clic en el icono de nueva capa en la parte inferior de la paleta Capas:
Al hacer clic en el icono "Nueva capa".
Esto añade una nueva capa en blanco, que los nombres de Photoshop "Capa 1", por encima de nuestra capa de fondo:

Aparece una nueva capa por encima de la capa de fondo.
Paso 2: Seleccione la herramienta Pluma
Como mencioné al principio, vamos a crear nuestras vetas de luz dibujando caminos y luego acariciando los senderos con un cepillo. Para dibujar trazados, necesitamos la herramienta de pluma, por lo que seleccionarlo en la paleta de herramientas. También puede pulsar la letra P para seleccionarlo con el atajo de teclado:

Seleccione la herramienta Pluma.
Paso 3: Seleccionar la opción "Caminos" En la barra de opciones
Photoshop nos da tres cosas diferentes que podemos hacer con la herramienta Pluma. Podemos utilizarlo para dibujar formas basadas en vectores, podemos dibujar trazados con ella (que es lo que queremos hacer), y podemos dibujar formas basadas en píxeles. Seleccionamos entre estas tres opciones haciendo clic en sus iconos en la barra de opciones en la parte superior de la pantalla. Verás tres pequeños iconos cuadrados agrupados en el lado izquierdo de la barra de opciones. Haga clic en el icono en el centro, que es la opción Rutas:
Haga click en los iconos de "Caminos" en la barra de opciones.
Paso 4: Dibuje un trazado donde desea que la racha de Primera luz aparecer
Con la herramienta Pluma seleccionada y la opción Rutas elegido en la barra de opciones, que estamos dispuestos a sacar nuestro primer paso. Quiero que mis rayas de luz que aparecen en la mitad inferior de la foto, en algún lugar alrededor de los hombros de la mujer y el cuello, así que ahí es donde voy a dibujar mi primer paso.Usted querrá agregar varias curvas a la ruta para hacer la raya pálida más interesante. Voy a empezar por hacer clic en algún lugar de la esquina inferior izquierda de la imagen para añadir a mi primer punto de anclaje, a continuación, voy a arrastrar a cabo controles de dirección en la dirección que yo quiero que mi camino a seguir.De nuevo, asegúrese de revisar nuestras selecciones decisiones con la herramienta Pluma tutorial primero si lo que acabo de decir que no tenía sentido para usted:

Al hacer clic en el documento para agregar un punto de anclaje, y luego arrastrando los controles de dirección.
Voy a seguir dibujando el resto de mi primera ruta haciendo clic y arrastrando un par de veces más con la herramienta Pluma para añadir el resto de mis segmentos de trazado. Ahora tengo mi primer camino de izquierda a derecha a través de los hombros de la mujer y el cuello:

La primera ruta se ha añadido ahora a la imagen.
Paso 5: Seleccione la herramienta Pincel
Ahora que hemos llamado nuestra primera ruta, el siguiente paso es que golpe con un cepillo. Para ello, vamos a necesitar la herramienta Pincel de Photoshop, así que seleccionamos de la paleta Herramientas, o simplemente presionar la letra B en su teclado:

Seleccione la herramienta Pincel.
Paso 6: Seleccione el "40 muestreado Tip" Brush
Photoshop viene con varios pinceles que funcionarían bien para nuestro efecto raya pálida, pero después de probar algunos de ellos, me he encontrado uno que me gusta lo mejor. Para seleccionarlo, tendremos que abrir la paleta Pinceles. Hay algunas maneras diferentes para que aparezca la paleta Pinceles, y una de ellas es hacer clic en el icono de palanca paleta Pinceles en la barra de opciones en la parte superior de la pantalla:

Haga clic en el icono de palanca paleta Pinceles para abrir la paleta Pinceles.
Cuando aparezca la paleta Pinceles, haga clic en la palabra Brush Tip Shape en la esquina superior izquierda de la paleta. Luego, en el área de selección de la punta del pincel en la derecha, desplácese hacia abajo en la parte inferior de la lista y seleccione el pincel Consejo muestreada 40. Sólo dice "40" en el área de vista previa, pero si tienes sugerencias de las herramientas habilitadas en las preferencias de Photoshop, verá las palabras "muestreados Tip" aparecen cuando se pasa el mouse sobre el cepillo:

Haga clic en las palabras "Brush Tip Shape" en la esquina superior izquierda, a continuación, haga clic en el pincel "40 muestreado Tip" en el área de selección.
Paso 7: bajar la cantidad "Spacing" Para el 1%
Abajo, en la parte inferior de la paleta Pinceles, justo encima de la zona del pincel de previsualización, verá la opción Espaciado. Cada vez que se pinta con un pincel en Photoshop, a pesar de que por lo general aparece como si estuviera pintando un movimiento continuo, lo que Photoshop está haciendo en realidad es "estampar" la imagen una y otra vez con la punta del pincel. Si los "sellos" están lo suficientemente cerca, aparecen como un movimiento continuo.
La opción Espaciado determina a qué distancia van a aparecer los sellos, y por defecto, la opción está establecida en 30% para nuestro pincel "40 muestreado Tip". Eso es demasiado de un espacio para nuestro efecto. Utilice la barra deslizante para reducir la cantidad Espaciado todo el camino hasta el 1%. Si nos fijamos en el área de previsualización cepillo después de la reducción de la cantidad Espacio al 1%, se verá que el pincel aparece ahora como un movimiento continuo:

Baje el importe "Spacing" a 1% para suavizar la apariencia de la pincelada.
Paso 8: Configure el tamaño del pincel de control Para "Presión de la pluma"
Si nos vamos a contornear el trazado con nuestro cepillo de ahora, el efecto racha luz no se ve muy bien debido a que el cepillo que parece a exactamente el mismo tamaño a lo largo del camino. Necesitamos el cepillo a disminuir en ambos extremos para crear la ilusión de que la racha de luz es en realidad empezando en un extremo y terminando en el otro. Para ello, tendremos que decirle a Photoshop para simular la presión del lápiz para nosotros, como si estuviéramos dibujando con un lápiz de Tablet PC.
Haga clic directamente sobre las palabras de forma dinámica a la izquierda de la paleta Pinceles, directamente debajo de "Forma de punta de pincel". Asegúrese de hacer clic directamente sobre las palabras, no sólo en la casilla a la izquierda de las palabras. Al hacer clic dentro de la casilla de verificación permitirá a las opciones de Dinámica de forma, pero no se nos permitirá cambiar cualquiera de ellos. Tenemos que hacer clic en las palabras mismas de obtener acceso a las opciones. Una vez que haya hecho clic en las palabras, verás las opciones de Dinámica de forma aparecen a la derecha de la paleta. En la parte superior, verás la palabra "Variación del tamaño", con una barra deslizante, y directamente debajo de la barra de desplazamiento es la opción de control.Aquí es donde tenemos que decidir cómo controlar el tamaño de nuestro pincel. Queremos Photoshop para simular la presión del lápiz, así que seleccione Presión de la pluma en el menú desplegable de Control:

Haga clic directamente sobre las palabras "Dinámica de forma" a la izquierda, a continuación, establezca la opción de "control" en el derecho a la "Presión de la pluma".
Ahora, en este momento, todo lo que hemos de hacer es decirle Photoshop que queremos controlar el tamaño de nuestro cepillo de acuerdo a la presión de la pluma, pero lo que si en realidad no tienen una pen tablet? Si usted no tiene uno conectado a su computadora, verá un icono de advertencia aparece poco a la izquierda de la palabra "control" que le dice que se necesita una tableta de lápiz, pero no te preocupes por eso. En un momento, vamos a estar diciendo Photoshop para simular la presión del lápiz para nosotros, así que para este efecto, no hace ninguna diferencia si usted tiene una tableta gráfica o no.
Paso 9: Establezca su color de primer plano a blanco
Tenemos nuestro pincel listo para ir. Ahora todo lo que tenemos que hacer es elegir el color que queremos pintar.Vamos a querer pintar con el blanco, lo que significa que tenemos nuestro color de primer plano a ser blanco.Pulse la letra D en el teclado para asegurarse de que su primer plano y colores de fondo se restablecen a sus valores predeterminados, con el negro como su color de primer plano y el blanco como color de fondo. A continuación, pulse la letra X para intercambiarlas, haciendo blanco el color frontal:

El primer plano y muestras de color de fondo en la paleta de herramientas. Blanco es ahora el color de primer plano.
Paso 10: Guardar tu camino
Tenemos nuestro camino, tenemos nuestro cepillo, y hemos establecido nuestro color frontal en blanco. Estamos listos para crear nuestra primera racha de luz! Cambiar a paleta Trazados de Photoshop, donde se puede encontrar agrupadas en las capas y canales paletas. Verá su camino en la lista, que en la actualidad el nombre de "Ruta de trabajo", además de una vista previa de la trayectoria de la izquierda, similar a cómo se muestran las capas en la paleta Capas con su nombre en la derecha y un área de vista previa en la izquierda. Cada vez que crea un nuevo camino, Photoshop automáticamente asigna el nombre "Ruta de trabajo", lo que significa que es temporal. Si no guarda el camino antes de sacar una nueva, la nueva ruta reemplazará a la anterior y habrás perdido. En muchos casos, esto no es un problema, pero vamos a guardar nuestro camino por si acaso queremos volver a ella más tarde.
Para guardar un camino, lo único que tenemos que hacer es cambiarle el nombre. Simplemente haga doble clicen el nombre de "Ruta de trabajo", y Photoshop se abrirá el cuadro de diálogo Guardar trazado, con el nombre sugerido de "Ruta 1" ya introducido para usted. Haga clic en Aceptar para salir del cuadro de diálogo y Photoshop cambiará el nombre de la "Ruta 1" camino. El camino se ha guardado:

La paleta Trazados muestra el camino que hoy guardado y el nombre de "Ruta 1".
Paso 11: contornear el trazado con el pincel
Vamos a crear nuestra primera racha de luz. Haga clic en el pequeño, apunta hacia la derecha la flecha en la esquina superior derecha de la paleta Trazados, lo que nos lleva a menú flotante de la paleta Trazados, a continuación, seleccione Carrera Camino de la lista de opciones:

Seleccione "Trazar ruta" en el menú desplegable.
Aparecerá el cuadro de diálogo Trazar ruta. Queremos contornear el trazado con nuestro pincel, así que asegúrate de la opción de Herramientas se establece en Brush. Entonces, a decir Photoshop para simular la presión del lápiz para nosotros, haga clic dentro de la casilla a la izquierda de las palabras Simular presión:

Establezca la opción "herramienta" para "Cepillo" y asegúrese de que está seleccionado "Simular presión".
Haga clic en Aceptar para salir del cuadro de diálogo y Photoshop se contornear el trazado con el pincel, la creación de nuestra primera racha de luz. Note como el trazo de pincel se estrecha en ambos extremos gracias a esa opción "Simular presión":

La imagen después de acariciar la ruta con el cepillo.
Si cree que su pincelada es demasiado grueso o demasiado estrecha, sólo tiene que pulsar Ctrl-Z (Win) /Comando + Z (Mac) para deshacer la carrera, y luego hacer que su cepillo más grande o más pequeño pulsandolas teclas derecha e izquierda del soporte o en su teclado. La clave corchete izquierdo hace que el cepillo más pequeño, y la tecla de corchete de cierre hace que sea más grande. Inténtalo de nuevo una vez que haya cambiado de tamaño de su pincel.
Hemos añadido a nuestra primera racha de luz, pero no se parece mucho como un rayo de luz en el momento. Se ve como una pincelada blanca de lujo, que es exactamente lo que es. Para que se vea más como un rayo de luz, tenemos que añadir un poco de color y algunos efectos de brillo, y para ello, vamos a utilizar un par de estilos de capa sencilla.
Paso 12: Agregar Un "Resplandor exterior" Estilo de capa
Cambie de nuevo a la paleta Capas. Verá su pincelada blanca en el área de vista previa de "Nivel 1". Haga clic en el icono de estilos de capa en la parte inferior de la paleta Capas y seleccione Resplandor exterior de la lista de estilos de capa que aparece:

Añadir un estilo de capa "Resplandor exterior" en la paleta Capas.
Esto nos lleva a la caja de diálogo Estilo de capa de Photoshop establecido en las opciones de Resplandor exterior en la columna central. Cambie la opción Modo de mezcla en la parte superior a la Luz lineal, lo que nos dará un brillo mucho más intenso de lo que normalmente tenemos. A continuación, elija un color para el brillo, haga clic en la pequeña muestra de color directamente debajo de la palabra "ruido". Con ello se abre Selector de color de Photoshop. Usted puede elegir su color del Selector de color, o si lo prefiere, puede elegir un color directamente en la imagen. Para muestra un color, basta con mover el cursor del ratón sobre la imagen. Verá el icono del ratón se convierta en el icono Cuentagotas. Mueva el cuentagotas sobre el color que usted quiere probar, a continuación, haga clic para probar. Voy a probar un área clara de la piel de la mujer de usar como mi color de resplandor exterior:

Para muestrear un color de la imagen que se utilizará como color para el resplandor exterior.
Una vez que haya escogido su color, haga clic en Aceptar para salir del Selector de color. Por último, aumentar eltamaño del resplandor exterior a alguna parte alrededor de 30 píxeles. Puede que tenga que subir o bajar esa cantidad en función del tamaño y la resolución de la imagen:

Cambiar el modo de mezcla, el color y el tamaño del resplandor exterior.
No salga del cuadro de diálogo Estilo de capa por el momento porque todavía tenemos un estilo de capa más que añadir. Así es como mi racha luz se ve tan lejos después de añadir mi resplandor exterior:

La imagen después de aplicar un resplandor exterior a la racha de luz.
Paso 13: Agregar Un "resplandor interior" Estilo de capa
Hemos añadido un estilo de capa resplandor exterior a nuestra racha de luz. Ahora vamos a añadir un estilo resplandor interior. Con el cuadro de diálogo Estilo de capa aún abierto, haga clic en las palabras Resplandor interior de la izquierda del cuadro de diálogo, directamente debajo de "Resplandor exterior":

Seleccione "Resplandor interior" a la izquierda del cuadro de diálogo Estilo de capa.
Verá las opciones Resplandor interior aparecen en la columna central del cuadro de diálogo. Una vez más, cambiar la opción de modo de fusión en la parte superior a la Luz lineal. Luego haga clic en la muestra de color debajo de la palabra "ruido" y, o bien elija un color en el Selector de color o, como yo hice con el resplandor exterior, muestra un color directamente en la imagen. Voy a probar una zona más oscura de la piel de la mujer por mi color de resplandor interior:

Para muestrear un color de piel más oscuro que se utiliza como color para el brillo interior.
Una vez que haya elegido el color para su brillo interno, haga clic en Aceptar para salir del Selector de color. Por último, aumentar el tamaño de su brillo interno de alrededor de 10 píxeles. Al igual que con el resplandor exterior, puede que tenga que jugar un poco con este valor un poco dependiendo del tamaño y la resolución de la imagen:

Cambiar el modo de mezcla, el color y el tamaño del resplandor interior.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo Estilo de capa. Su racha de luz debería tener ahora un intenso brillo a la misma:

La racha luz que ahora aparece con un colorido brillante resplandor,.
Esa delgada línea oscura que estamos viendo a través del centro de nuestra racha de luz es el camino. No te preocupes, no va a estar allí cuando hayamos terminado.
Paso 14: Edición de la trayectoria a crear una variación leve de él
Vamos a hacer nuestra racha de luz un poco más interesante, añadiendo un par de rayas a la misma. Podemos hacer eso con facilidad simplemente modificando nuestro camino para crear algunas ligeras variaciones de la misma y luego acariciando cada variación con nuestro pincel. Cambie de nuevo a su paleta Trazados para que podamos corregir nuestro camino. A continuación, mantenga pulsado el Ctrl clave / Comando (Mac) (Win) y mueva el cursor del mouse directamente sobre cualquier parte de la ruta. Tan pronto como se acabó el camino, verás que el cursor se convierta en un puntero de color blanco, que significa que ahora tienen acceso temporal a la herramienta de selección directa de Photoshop, que es la herramienta que necesitamos para editar nuestro camino:

Mantenga presionada la tecla "Ctrl" (Win) / "Comando" (Mac) y mueva el cursor del ratón sobre el trazado para acceder temporalmente la herramienta de selección directa (puntero blanco).
Haga clic en el trazado con la herramienta Selección directa para seleccionarlo y, a continuación, hacer algunos pequeños ajustes en el camino para crear una ruta ligeramente diferente. Puede arrastrar un punto de anclaje a un punto ligeramente diferente, o dirección movimiento manijas para ajustar las curvas del camino, o incluso arrastrar un segmento de trazado a una posición ligeramente diferente. Eso sí, no toque los puntos de anclaje en los extremos de la ruta porque queremos que cada variación creamos para comenzar y terminar en el mismo lugar.Así que aparte de esos dos puntos de anclaje, el resto de la ruta se puede editar como quieras. No estamos en busca de cambios importantes en el camino. Pequeños cambios sutiles son todo lo que necesitamos.
Aquí, he cambiado las dos curvas principales de mi camino un poco arrastrando los dos controles de dirección que se extienden hacia fuera desde mi punto de anclaje central. Usted puede ver cómo las curvas de la ruta coinciden ya no es exactamente la curva de la primera racha de luz:

Crear una ligera variación de la trayectoria inicial al mover los puntos de anclaje, los controles de dirección o segmentos de trazado.
Ahora podemos trazar este variante de la ruta con nuestro pincel. Pero antes de hacerlo, es probable que usted desea utilizar un pincel un poco más pequeño en esta ocasión, así que pulse la tecla de corchete izquierdo del teclado un par de veces para hacer el pincel un poco más pequeño.
Para contornear la variación de nuestro camino, no hay necesidad de pasar por la molestia de seleccionar "Trazar ruta" de menú flotante de la paleta Trazados como lo hicimos la última vez. Simplemente haga clic en el icono de laCarrera Camino en la parte inferior de la paleta Trazados:
Haga clic en el icono "Trazar ruta" en la parte inferior de la paleta Trazados.
Photoshop traza la nueva ruta que hemos creado con nuestro pincel. Dado que todavía estamos trabajando en la misma capa en la paleta Capas, los estilos de capa Resplandor exterior y Resplandor interior se aplican automáticamente a nuestra nueva racha de luz:

La nueva ruta ha sido acariciado con el pincel, y los estilos de capa se aplican automáticamente a la misma.
Paso 15: Crear un par de variaciones del trayecto y los accidentes cerebrovasculares utilizar la boquilla
Repita los pasos anteriores una o dos veces más para crear más variaciones de la trayectoria y el accidente cerebrovascular cada uno con el cepillo. Intente cambiar el tamaño del pincel cada vez que utiliza las llaves de soporte izquierda y derecha para añadir aún más interés a la racha de luz. Si no te gusta la pincelada que acaba de agregar, simplemente pulse Ctrl + Z (Windows) / Comando + Z (Mac) para deshacerlo y volver a editar la ruta y vuelva a intentarlo.
Si quieres ver lo que su racha de luz se ve como sin la ruta bloqueando la vista, basta con hacer clic en cualquier parte del área vacía debajo del trazado en la paleta Trazados. Esto anular la selección de la ruta y ocultarlo de la vista. Para ver la ruta de nuevo, haga clic en ella en la paleta Trazados. Usted necesita tener su camino visible cualquier momento que desee a acariciarlo con su pincel. Si la ruta no es visible, los iconos de la parte inferior de la paleta Trazados vuelven gris y no disponible.
Aquí está mi imagen después de la edición de mi camino un par de veces más y acariciando cada nueva variación camino con el cepillo. Una vez más, ya que todavía estamos trabajando en la misma capa, "Capa 1", en la paleta de capas, los estilos de capa Resplandor exterior y Resplandor interior se aplican automáticamente a cada nueva pincelada. Me he escondido en mi camino a la vista para que podamos ver más fácilmente lo que la racha de luz que ahora parece que con sus diferentes variantes:

La primera racha de luz después de agregar algunas variaciones a la misma.
Paso 16: Copia los estilos de capa en "Nivel 1"
Y con eso, hemos creado nuestra primera racha de luz! Usted está probablemente va a querer añadir al menos uno más a la fotografía, y es una buena idea colocar cada racha de luz en su propia capa, pero puede reducir algunos de los trabajos que tendremos que hacer copiando los estilos de capa que ya hemos aplicado a nuestra primera racha de luz y simplemente pegarlas en cada nueva capa que creamos. Cambie de nuevo a la paleta Capas. Se le debe quedar "Capa 1" seleccionado. Vaya hasta el menú Capa en la parte superior de la pantalla, seleccione Estilo de capa y elija Copiar estilo de capa:

Con la "Capa 1" seleccionado, ir a Capa> Estilo de capa> Copiar estilo de capa.
Paso 17: Añadir una nueva capa en blanco
Haga clic en el icono de nueva capa en la parte inferior de la paleta Capas para añadir otra capa en blanco.Photoshop añadirá la nueva capa por encima de la "Capa 1" y automáticamente el nombre de "Layer 2":

Añadir una nueva capa en blanco encima de la "Capa 1".
Paso 18: Pasta Los estilos de capa sobre la capa nueva
Con la nueva capa seleccionada, vuelva al menú Capa en la parte superior de la pantalla, elija Estilo de capa,una vez más, y esta vez, elija Pegar estilo de capa:

Ir a Capa> Estilo de capa> Pegar estilo de capa.
Los estilos Resplandor exterior y Resplandor interior de "Nivel 1", ahora se agregan al "Nivel 2" y se aplicarán automáticamente a la siguiente racha luz creamos!
Paso 19: Añadir otro racha de Luz
Con una nueva capa de agregado y los estilos de capa de "Nivel 1" ya se aplica a la nueva capa, podemos crear fácilmente una segunda racha de luz. Basta con dibujar un nuevo camino con la herramienta de pluma, guarde el camino si quieres por el cambio de nombre "Ruta 2" (o como quieras llamarlo), luego contornear el trazado con el pincel. Una vez creada la principal veta de luz, mantenga presionada la tecla Ctrl (Windows) / Comando (Mac) para acceder a la herramienta de selección directa y editar la ruta, moviendo los puntos de anclaje, los controles de dirección y / o segmentos de trazado para crear un par de ligeras variaciones de , y después pase cada variación con el pincel, utilizando un tamaño de pincel diferente cada vez.
Aquí está mi resultado después de la adición de una segunda racha de luz para mi foto:

La imagen después de añadir una segunda racha de luz.
Si no desea que ambas vetas de luz sean del mismo color, puede cambiar fácilmente los colores simplemente editando los estilos de capa. Digamos que yo quiero que mi segunda racha de luz para ser de un color diferente.Para editar los estilos de capa, lo único que tengo que hacer es doble clic en el icono de estilo de capa a la derecha lejos del "Nivel 2":
Haga doble clic en el icono de estilo de capa para modificar los estilos de capa para la capa.
Esto hará que aparezca abrir el cuadro de diálogo Estilo de capa para mí. Todo lo que tenía que hacer es hacer clic en las palabras Resplandor exterior en el lado izquierdo del cuadro de diálogo, que le ofrece las opciones Resplandor exterior en la columna central, a continuación, haga clic en la muestra de color y elija un color nuevo, ya sea desde el color Selector o tomando una muestra de un color diferente al de la imagen. Haga clic en Aceptar para salir del Selector de color, haga clic en las palabras Resplandor interior de la izquierda para acceder a las opciones Resplandor interior. Haga clic en la muestra de color, elija un nuevo color, haga clic en Aceptar para salir del Selector de color, haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa. Puede editar los colores de las rayas de luz en cualquier momento que desee con sólo editar los estilos de capa.
Aquí está mi resultado final después de la edición de los estilos de capa en "Layer 2" y cambiando el color de mi segunda racha de luz ligeramente, el uso de colores que probamos de cabello de la mujer:

El resultado final.
Y ahí lo tenemos!

mola, excelente
ResponderEliminar